您现在的位置是:网站首页> 编程资料编程资料
CSS 清除浮动Clear_CSS教程_CSS_网页制作_
![]() 2021-09-08
1310人已围观
2021-09-08
1310人已围观
简介 课程关键词:清除浮动Clear.
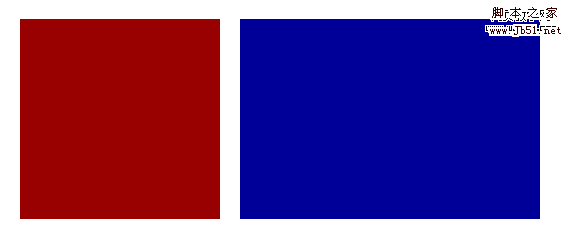
还记得第二课我们做的例子的效果么?最后效果是,红色方块和蓝色方块都处于一行,我们使用“Float:left”,打击了块状元素的“霸道”即块状元素不允许其他元素和它处于同一行。我们将红色方块的CSS代码中加入了“Float:left;”后,红色方块终于允许蓝色方块和它处于同一行。如图:
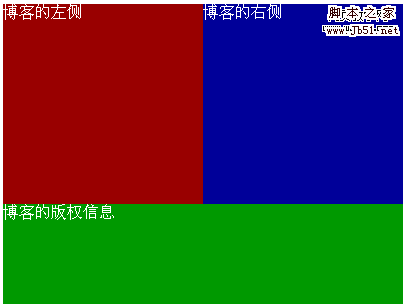
在上个例子中,为了达到浏览器兼容性,我们分别在红色蓝色方块CSS代码中分别加了“Float:left;”,这样IE和FF中显示效果一样,如果此时我们还想放一个宽度400像素,高度100的绿色方块,并让其处于第二行,效果如下图:
好办~!只要在CSS代码中加入下面这段代码:
.clear{clear:both;}
并在HTML代码中加入下面代码:
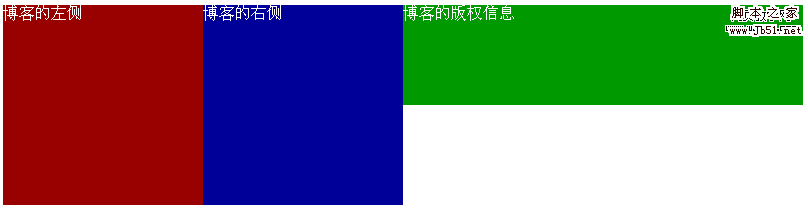
上面这句话究竟加在那个位置呢,要加在蓝色方块和绿色方块中间,然后看看效果是不是我们想要的了~^_^
目的就是为了清除蓝色方块的浮动对下面绿色方块的影响!是影响哟~是清除影响,而不是清楚蓝色方块的浮动,或者说清除蓝色方块的浮动对下面区域块产生的作用!(仔细品品我说的这句话!)
如果还是不明白,你就在红色方块和蓝色方块中间加上“”,看看效果变成什么样子,然后再品品我刚才说的话!
这节课就到这里,下节课我们做一个导航条,很实用的哟!一定要把前三节吃透,不然第四节会跟不上理解不透!

在上个例子中,为了达到浏览器兼容性,我们分别在红色蓝色方块CSS代码中分别加了“Float:left;”,这样IE和FF中显示效果一样,如果此时我们还想放一个宽度400像素,高度100的绿色方块,并让其处于第二行,效果如下图:


好办~!只要在CSS代码中加入下面这段代码:
复制代码
代码如下:.clear{clear:both;}
并在HTML代码中加入下面代码:
复制代码
代码如下:上面这句话究竟加在那个位置呢,要加在蓝色方块和绿色方块中间,然后看看效果是不是我们想要的了~^_^
复制代码
代码如下:博客的左侧
博客的右侧
博客的版权信息
目的就是为了清除蓝色方块的浮动对下面绿色方块的影响!是影响哟~是清除影响,而不是清楚蓝色方块的浮动,或者说清除蓝色方块的浮动对下面区域块产生的作用!(仔细品品我说的这句话!)
如果还是不明白,你就在红色方块和蓝色方块中间加上“”,看看效果变成什么样子,然后再品品我刚才说的话!
这节课就到这里,下节课我们做一个导航条,很实用的哟!一定要把前三节吃透,不然第四节会跟不上理解不透!
相关内容
- css 浮动 理解Float的含义_CSS教程_CSS_网页制作_
- CSS 盒模型、块状元素与内联元素、CSS选择器_CSS教程_CSS_网页制作_
- css 块状元素和内联元素_CSS教程_CSS_网页制作_
- CSS 理解盒子模型_CSS教程_CSS_网页制作_
- CSS 选择器命名规范化_CSS教程_CSS_网页制作_
- CSS教程 CSS选择器_CSS教程_CSS_网页制作_
- CSS 控制页面样式的4种方式和优先级问题_CSS教程_CSS_网页制作_
- xHTML+CSS与SEO的关系_CSS教程_CSS_网页制作_
- CSS 使用table布局网页是不明智_CSS布局实例_CSS_网页制作_
- DIV+CSS的叫法是不准确的_Div+CSS教程_CSS_网页制作_





