您现在的位置是:网站首页> 编程资料编程资料
ie6 fixed bug的解决方法 (css+js)_CSS教程_CSS_网页制作_
![]() 2021-09-08
1560人已围观
2021-09-08
1560人已围观
简介 ie6 fixed bug (css+js)解决方法,需要的朋友可以参考下。
复制代码
代码如下:#fixed {
position: absolute;
top: 0;
left: 0;
width: 10em;
height: 100%;
}
body > #fixed {
position: fixed;
}
#content {
margin-left: 10em;
background:red;
height:800px;
}
利用css选择器覆盖原position的属性值;
fixed层的父层需是body才能这样实现;
但是这样还不完美 并不能完全实现效果,因为不会随body页面拉动而滚动
要实现随body页面滚动而滚动 需添加以下js代码
复制代码
代码如下:豆瓣的弹出登陆框就是利用这样的方式实现的,当然要在js代码上加 if IE6的
到此,加上通过js判断屏幕分辨率进而改变弹出框的位置,使其更加合理化,就基本完成了豆瓣弹出登陆款的实现

然而这个在ie6下存在拖动滚动条引起登陆框闪动的问题,为解决这个问题可以利用css e xpression 代价是更高的内存占用
复制代码
代码如下:这里是大量的br换行标签。
show
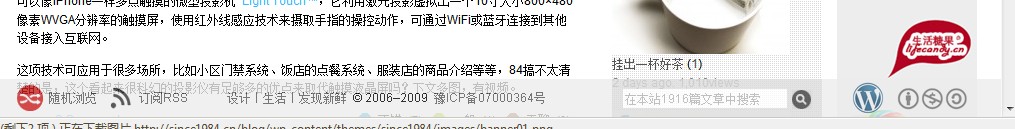
since1984应该利用类似的技术实现其底部半透明框框

相关内容
- CSS 星级评价效果代码_CSS教程_CSS_网页制作_
- 学习web标准的十个重要理由总结_Web标准教程_CSS_网页制作_
- WEB标准心得之网页重构的思路_Web标准教程_CSS_网页制作_
- css 条件注释使用指南_CSS教程_CSS_网页制作_
- RGBa色彩的浏览器支持分析_CSS教程_CSS_网页制作_
- 玩转CSS3色彩 _css3_CSS_网页制作_
- 网页制作小技巧 dl dt dd标签用法 _CSS教程_CSS_网页制作_
- css 网页虚线制作方法剖析_CSS教程_CSS_网页制作_
- 几个Reset CSS的八卦问题_CSS教程_CSS_网页制作_
- CSS网页设计 把HTML标记分类_CSS教程_CSS_网页制作_





