您现在的位置是:网站首页> 编程资料编程资料
表单label美化代码_CSS教程_CSS_网页制作_
![]() 2021-09-08
1489人已围观
2021-09-08
1489人已围观
简介 这里举例如何美化label标签,让你的页面更漂亮。
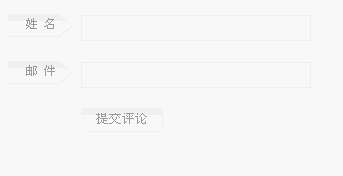
化表单,效果如下:
css代码:
#commentform{
font-size:12px;
}
#commentform label{width:55px;height:24px;display:block;float:left;background:url(label.png) no-repeat left top;line-height:22px;color:#999;padding-left:18px;}
* html #commentform label{float:none;display:inline;padding:5px 15px 10px 18px;margin-right:10px;vertical-align:middle;}
#commentform input{height:20px;width:220px;border:1px solid #EEE;padding:4px 4px 0 4px;}
#commentform p.input:hover label,#commentform p.input:active label,#commentform p.input:focus label{
background:url(label.png) no-repeat left -40px;color:#000;
}
#commentform input#submit{width:82px;height:24px;background:url(submit.png) no-repeat left top;margin-left:73px;color:#999;border:0 none;line-height:100%;display:block;padding:0;cursor:pointer;}
#commentform input#submit:hover,#commentform input#submit:active,#commentform input#submit:focus{background:url(submit.png) no-repeat left bottom;color:#000;}
完整测试代码:
提示:您可以先修改部分代码再运行
请注意图片的地址。
- 每个lebal有箭头的背景
- 有焦点的lebal背景高亮
示例如下:

代码如下:
复制代码
代码如下:css代码:
复制代码
代码如下:#commentform{
font-size:12px;
}
#commentform label{width:55px;height:24px;display:block;float:left;background:url(label.png) no-repeat left top;line-height:22px;color:#999;padding-left:18px;}
* html #commentform label{float:none;display:inline;padding:5px 15px 10px 18px;margin-right:10px;vertical-align:middle;}
#commentform input{height:20px;width:220px;border:1px solid #EEE;padding:4px 4px 0 4px;}
#commentform p.input:hover label,#commentform p.input:active label,#commentform p.input:focus label{
background:url(label.png) no-repeat left -40px;color:#000;
}
#commentform input#submit{width:82px;height:24px;background:url(submit.png) no-repeat left top;margin-left:73px;color:#999;border:0 none;line-height:100%;display:block;padding:0;cursor:pointer;}
#commentform input#submit:hover,#commentform input#submit:active,#commentform input#submit:focus{background:url(submit.png) no-repeat left bottom;color:#000;}
完整测试代码:
提示:您可以先修改部分代码再运行
请注意图片的地址。
相关内容
- css hack总结 图片整理版_浏览器兼容教程_CSS_网页制作_
- css margin 属性 详细使用说明_CSS教程_CSS_网页制作_
- css 关于空白叠加 _CSS教程_CSS_网页制作_
- 魔哥css圆角实现代码 (代码精简,完全自适应) _CSS教程_CSS_网页制作_
- 跨浏览器开发经验总结(二) CSS _浏览器兼容教程_CSS_网页制作_
- CSS min-height IE6、IE7、FF下DIV自适应高度_浏览器兼容教程_CSS_网页制作_
- css3.0新属性效果在ie下的解决方案_css3_CSS_网页制作_
- ie8 body overflow hidden 无效的解决方法_CSS教程_CSS_网页制作_
- css3 border-image使用说明_css3_CSS_网页制作_
- 用CSS设置表格Table的细边框的比较好用的方法 _CSS教程_CSS_网页制作_





